Sometimes, a menu item gets translated to a word you don’t like. For example, the menu item ‘Home’ can get translated to ‘Mansion’ in French. To prevent a specific menu item from being translated, apply the “skiptranslate” class to that particular item.
How to exclude a single menu item from translation
1 Navigate to your menu settings by going to Appearance > Menus.
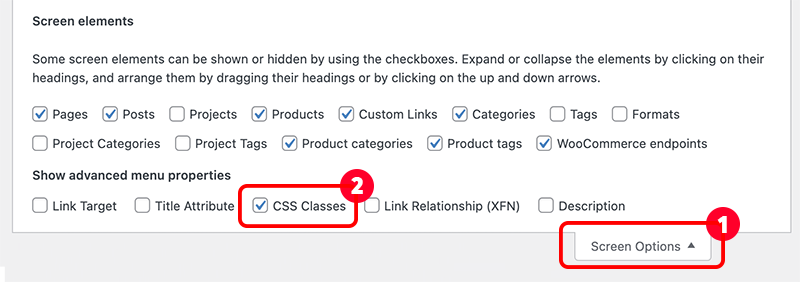
2 By default, CSS options are hidden. To reveal them, click on ‘Screen Options’ in the top right corner and tick the ‘CSS Classes’ option.
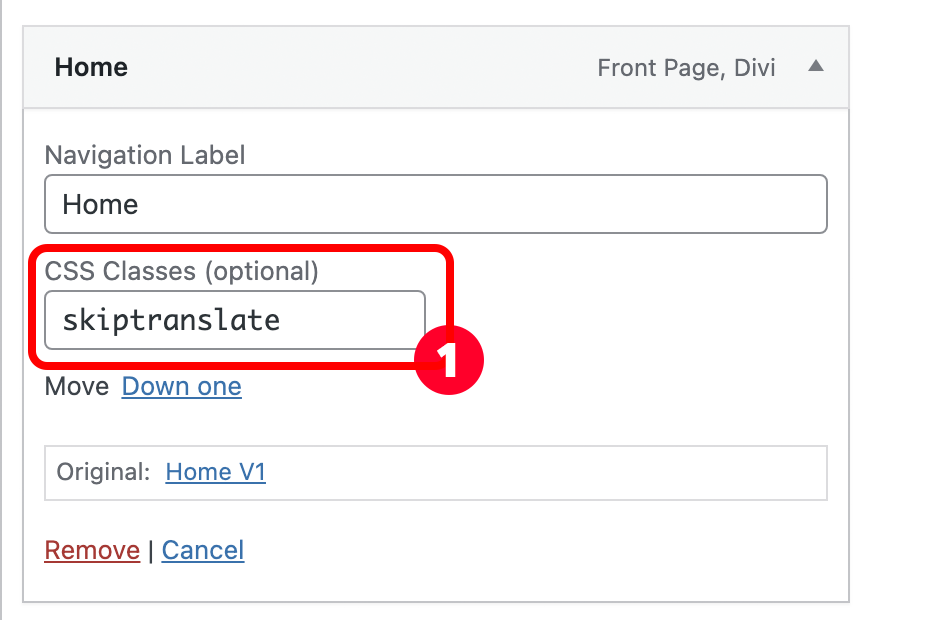
3 Locate the menu item you wish to exclude from translation, open the settings, and add the class ‘skiptranslate’ to the ‘CSS Classes’ field.
4 Save the settings and refresh your page to see the changes take effect.
If you don’t want your entire menu to be translated, click here.