Thank you for choosing Divi Auto Translate by DiviJet. In this tutorial, we will explain how to make your Divi website multilingual with our Divi Auto Translate plugin for WordPress. If you are not yet in procession of this plugin, you can download our Divi Multilingual plugin here.
1. Install the plugin on your WordPress website
Download the Divi Auto Translate plugin, either from the confirmation email or the download section in My Account. Install the plugin on your website. Follow this guide if you are not sure how to install a WordPress plugin.
2. Set the original language of your website
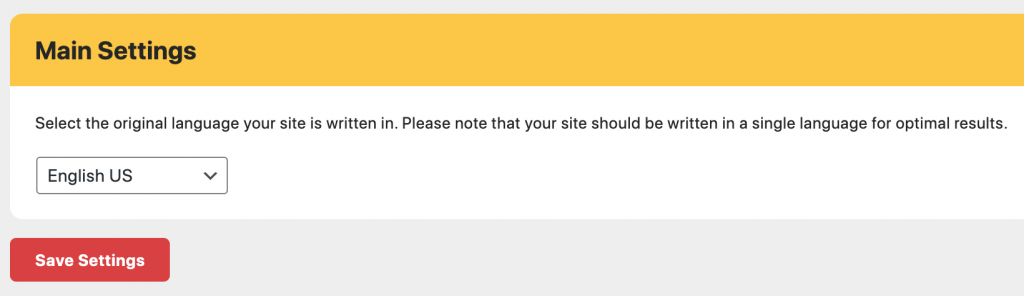
In your WordPress dashboard, navigate to Divi Translate > Settings. By setting the original language, the plugin knows your site language. Make sure your entire website is written in a single language, or the plugin might have trouble translating your pages.

3. Enable languages you want to show
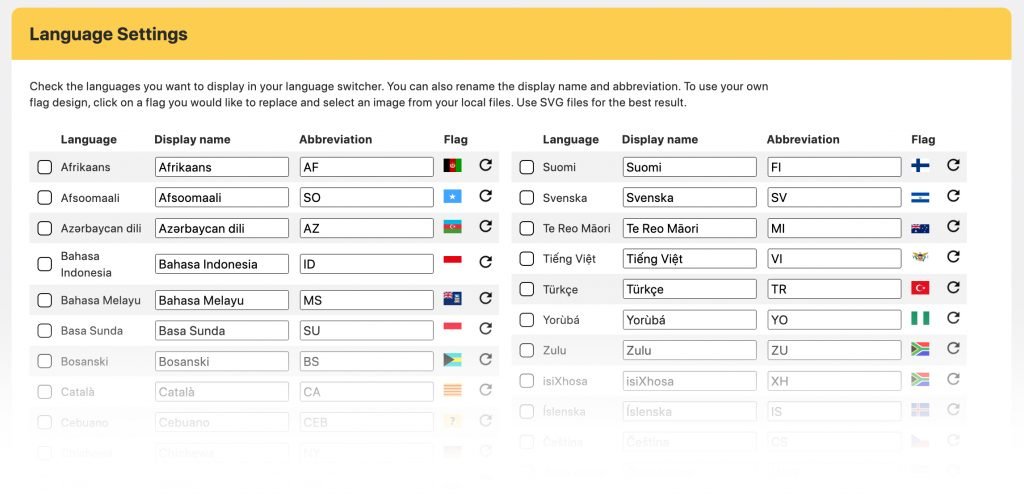
Right under the main settings, you’ll find the ‘Language Settings’. In this table you can enable, or disable languages. Make sure your original language is always enabled, otherwise you won’t be able to switch back to the original language. It’s also possible to change the display name or the abbreviation. The display name is used in the dropdown language switcher, the abbreviation is used for the abbreviation switcher respectively.

There is no maximum to the number of languages you are able to display. It is also possible to change the flag design by clicking the flag icon.
4. Add a language switcher module to your page
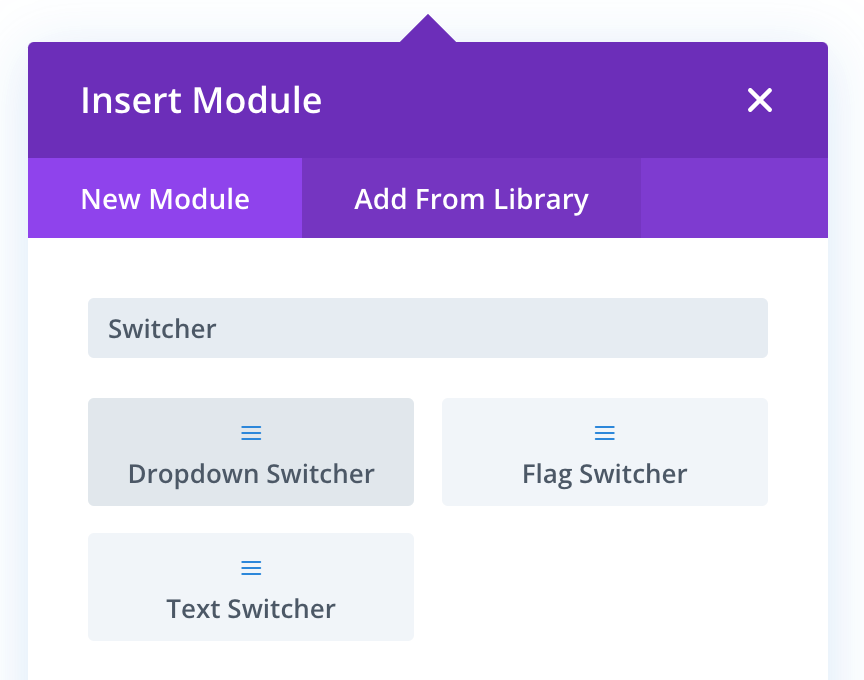
All we need to do now is displaying the flag switcher somewhere on your website. This can be in the header, footer or somewhere else on your page. Simply open the Divi builder and add one of the following Divi modules to your page/header/footer.

– Flag Switcher
– Dropdown Switcher
– Abbreviation Switcher
You can change the style of these modules by using the Design tab in the Divi builder. Please note that not all style changes are visible in the backend. You might need to save and view the page to see the correct result.
5. Congratulations, your site is now multilingual!
That’s it! You’ve made your entire Divi website multilingual in minutes. If you need further help, you can always contact us by creating a new support ticket.
Thank you for choosing DiviJet and have a safe flight!